5 Best Website Performance & Speed Testing Tools in 2024
Do you know how fast your website is? How well does it perform on different devices and browsers? How does it affect your SEO, user experience, and conversions?
If you are not sure about the answers to these questions, you might be missing out on a lot of opportunities to improve your site and grow your business. Website performance and speed are crucial factors that influence how your site ranks on search engines, how your visitors interact with your site, and how likely they are to become your customers.
That's why you need to test your site's performance and speed regularly and optimize it accordingly. But how do you do that? What tools can you use to measure and improve your site's performance and speed?
In this post, we will review 5 of the best website performance and speed testing tools that you can use to optimize your site and make it faster and more user-friendly. These tools are:
Let's take a look at each of these tools in detail and see how they can help you boost your site's performance and speed.
Best Website Performance & Speed Testing Tools
Google PageSpeed Insights

Google PageSpeed Insights is a free tool that analyzes your site's performance and gives you a score from 0 to 100 based on various metrics. You can enter any URL and get a report for both mobile and desktop versions of your site.
The tool measures how fast your site loads, how well it follows web development best practices, and how it affects the user experience. It also provides you with suggestions on how to improve your site's performance and speed.
One of the most important features of Google PageSpeed Insights is that it helps you measure and improve your site's Web Core Vitals, which are a set of guidelines that Google uses to rank your site in its search results. These guidelines include:
- Largest Contentful Paint (LCP): The time it takes for the largest content element on your site to load. Ideally, it should be less than 2.5 seconds.
- First Input Delay (FID): The time it takes for your site to respond to the first user interaction. Ideally, it should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): The amount of unexpected layout changes on your site. Ideally, it should be less than 0.1.
By optimizing your site for these metrics, you can improve your site's ranking, usability, and conversions.
Some tips on how to use Google PageSpeed Insights effectively are:
- Test your site on both mobile and desktop devices, as they may have different performance issues and opportunities.
- Follow the recommendations provided by the tool, such as eliminating render-blocking resources, minifying CSS and JavaScript files, using next-gen image formats, etc.
- Monitor your site's performance over time and make adjustments as needed.
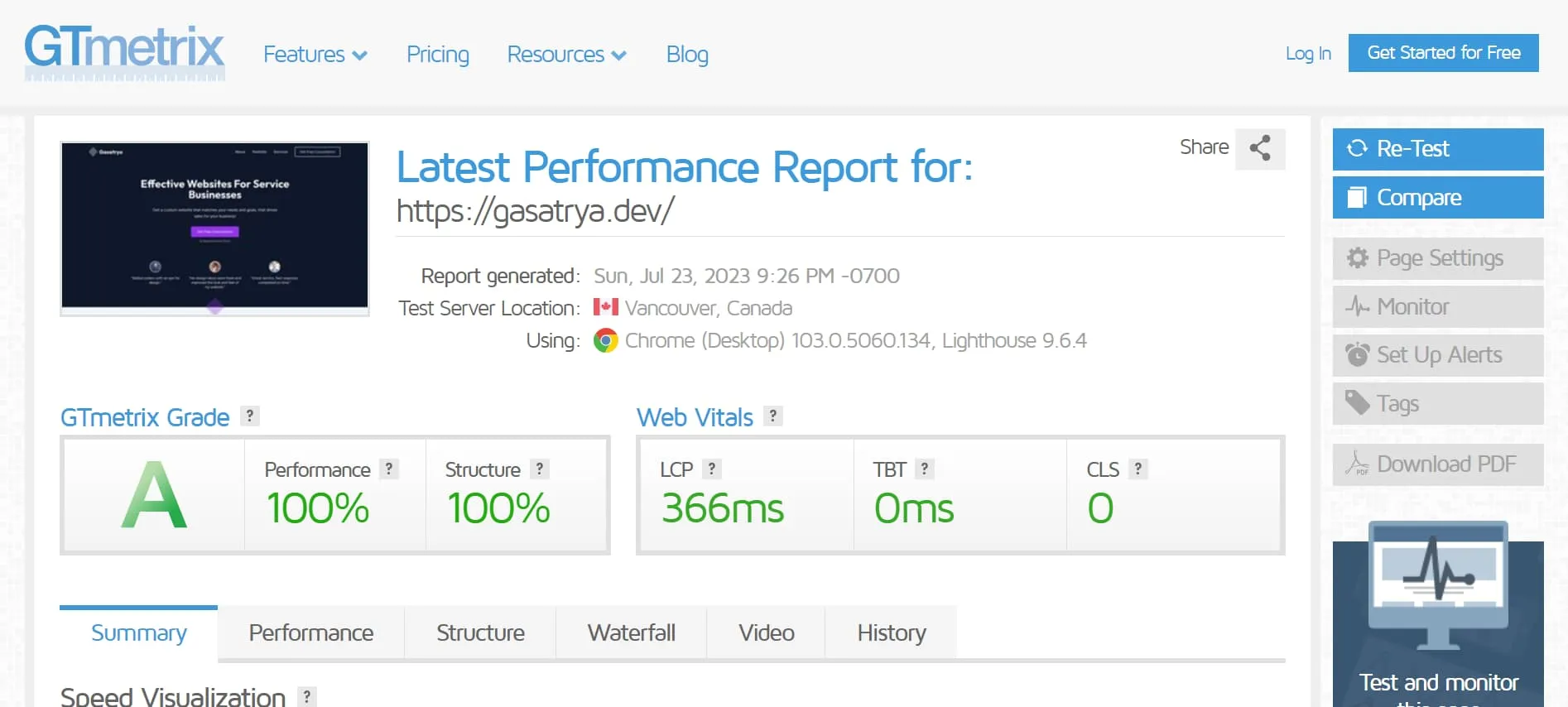
GTmetrix

GTmetrix is a trusted website monitoring tool that allows you to test your site's speed and performance from different locations and browsers. You can create a free account and run up to 20 tests per day.
The tool provides you with detailed reports on your site's loading time, page size, requests, waterfalls, and more. You can also see how your site compares to other sites in terms of speed and performance.
One of the benefits of using GTmetrix is that it gives you two scores: PageSpeed Score and YSlow Score. These scores are based on two different sets of rules that evaluate your site's optimization level. By following these rules, you can improve your site's speed and performance.
Some tips on how to use GTmetrix effectively are:
- Compare your site's performance with your competitors' sites and see where you can improve.
- Set up alerts and notifications for when your site is slow or has issues.
- Use the premium test locations to test your site from different regions and see how it performs for different audiences.
Pingdom

Pingdom is a powerful website performance testing tool that helps you monitor your site's uptime, speed, and user interactions. You can sign up for a free trial or choose a paid plan that suits your needs.
The tool allows you to test your site from various locations around the world using real browsers. You can also simulate different scenarios and test how your site handles them. For example, you can test how your site performs under high traffic or low bandwidth conditions.
One of the advantages of using Pingdom is that it helps you identify and fix issues that affect your site's performance, such as broken links, slow servers, or code errors. It also provides you with actionable insights on how to optimize your site for better speed and performance.
Some tips on how to use Pingdom effectively are:
- Use the real user monitoring feature to understand how your visitors experience your site in terms of speed, performance, and satisfaction.
- Use the page speed analysis feature to optimize your site's loading time and reduce its impact on your visitors.
- Use the synthetic monitoring feature to simulate different scenarios and test your site's reliability and availability.
WebPageTest
WebPageTest is a website performance testing tool that lets you run tests on your site from multiple locations around the world using real browsers. You can use the tool for free or donate to support its development.
The tool gives you comprehensive insights into your site's performance, such as first contentful paint, speed index, time to interactive, and more. You can also see how your site's performance affects your SEO, user experience, and conversions.
One of the benefits of using WebPageTest is that it allows you to customize your tests according to your needs. You can choose from various test settings, such as connection speed, browser type, screen resolution, etc. You can also run advanced tests, such as video capture, multistep transactions, content blocking, etc.
Some tips on how to use WebPageTest effectively are:
- Use the advanced settings to customize your tests according to your needs and goals.
- Use the visual comparison feature to compare your site with others visually and see how they differ in terms of speed and performance.
- Use the traceroute feature to diagnose network issues and see how they affect your site's performance.
Yellow Lab Tools
Yellow Lab Tools is a website performance testing tool that focuses on front-end quality and optimization. You can use the tool for free or support its development by donating or sponsoring.
The tool analyzes your site's code quality, accessibility, usability, and SEO. It also provides you with a score from 0 to 100 based on various criteria. You can see how your site performs on different devices and browsers.
One of the advantages of using Yellow Lab Tools is that it helps you improve your site's code quality, which is essential for better speed and performance. It also helps you improve your site's accessibility, usability, and SEO, which are important for better user experience and conversions.
Some tips on how to use Yellow Lab Tools effectively are:
- Use the scoring system to identify areas of improvement and prioritize them accordingly.
- Use the timeline feature to analyze your site's rendering process and see how it affects your site's speed and performance.
- Use the rules feature to learn best practices for web development and optimization.
Wrapping Up
In this post, we have reviewed five of the best website performance and speed testing tools that you can use to optimize your site and make it faster and more user-friendly.
By using these tools regularly and following their recommendations, you can improve your site's ranking, usability, and conversions. You can also provide a better experience for your visitors and customers.
Looking for an expert WordPress developer to help you take your online presence to the next level? I'd love to help! Whether you're building a new website or improving an existing one, I offer customized WordPress development solutions to meet your unique needs. If you're interested in learning more about how I can help you achieve your online goals, feel free to reach out to discuss your project.